Tip for dealing with the out of bounds bounding box [or whatever it's called]
 patience55
Posts: 7,006
patience55
Posts: 7,006
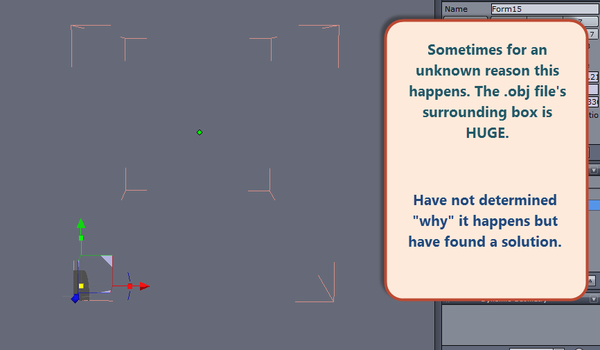
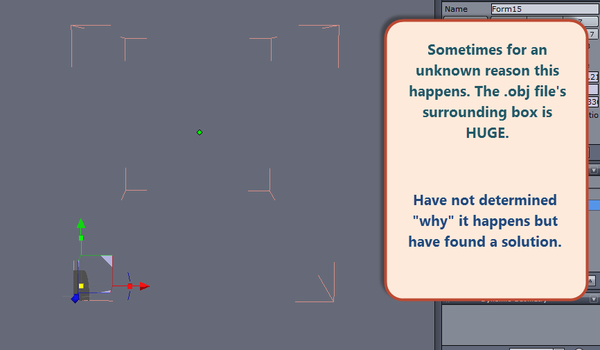
I have run into this issue a handful of times. Sometimes with mesh Hexagon has created, sometimes with mesh from other programs.
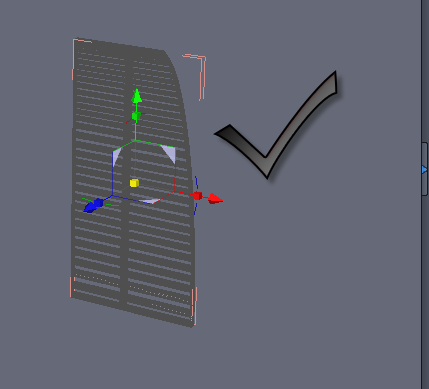
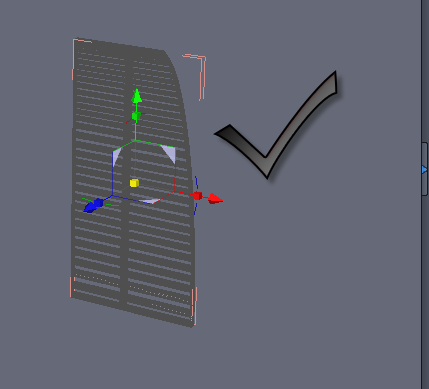
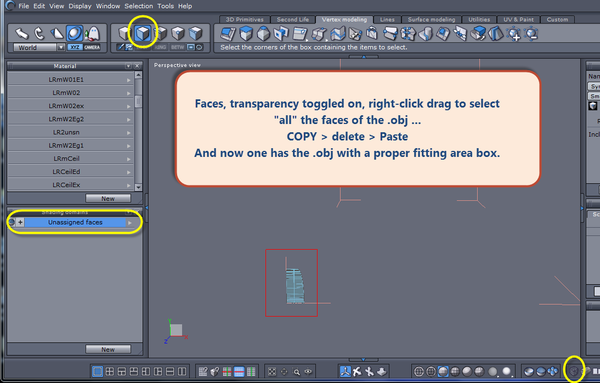
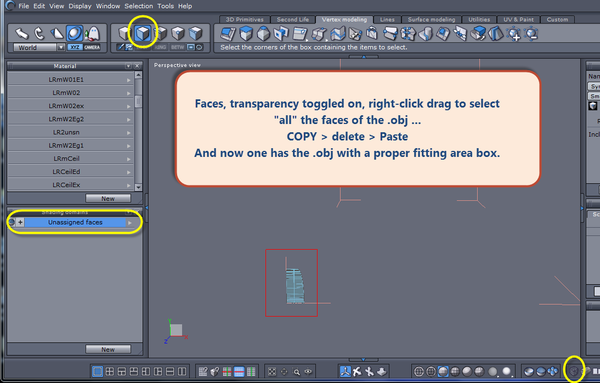
Object takes only a certain amount of 'space' and there's a bounding box which should surround it. Sometimes it doesn't fit nicely. This can [and does] cause issues down the road so to clean them up, one can redo the item like it's a group to itself by using copy/delete/paste.


003.png
429 x 389 - 15K


002.png
1094 x 698 - 132K


001.png
866 x 505 - 24K

